++ 50 ++ border-collapse:collapse; 208699-Border-collapse collapse div
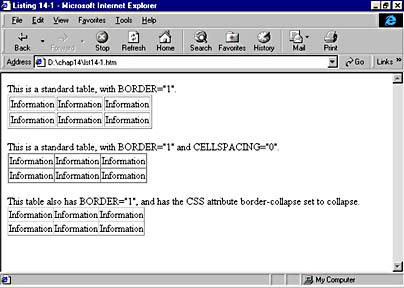
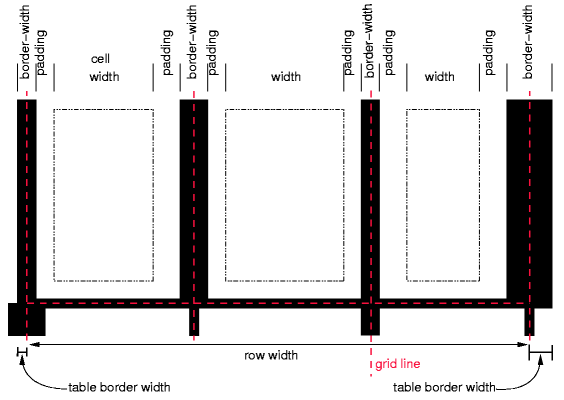
Whether table cell borders should collapse together or remain separate Applies to boxes set to display table (of which table HTML elements are by default) or display inlinetable Possible ValuesFormatting Table Borders The table border attribute could accept two values 0 for no borders and 1 to display borders around table cells Simple as that However, the attribute has been deprecated in favor of table borders styled with CSSHere's an example of how borders can be added to a table with CSSTablelayout tablelayout takes two values auto the table is layed out normally (see below)This is the default value fixed the table obeys the width, even if it normally wouldn't;

Css 17 Table Border Collapse Width And Height Youtube
Border-collapse collapse div
Border-collapse collapse div-/* Keyword values */ bordercollapse collapse;Bordercollapse collapse;} Worked like a charm Thanks tons xhtmlcoder I see typos too the LINK element doesn't have a closing tag (it's forbidden) since it is EMPTY Yeah I got that



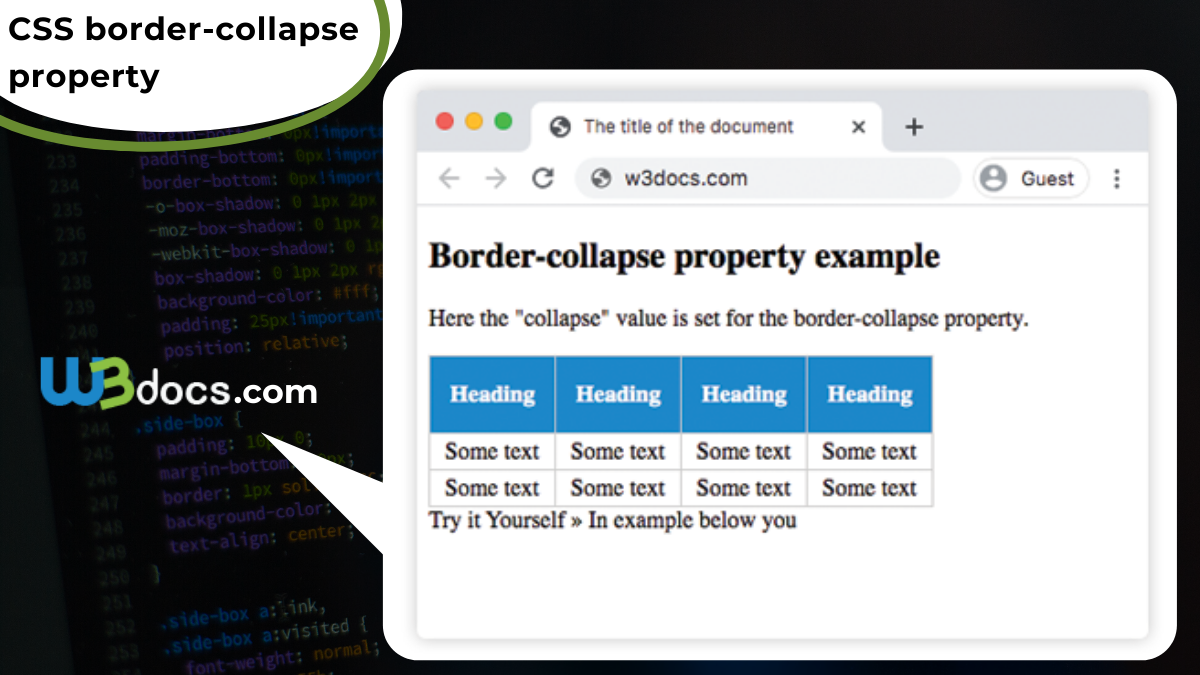
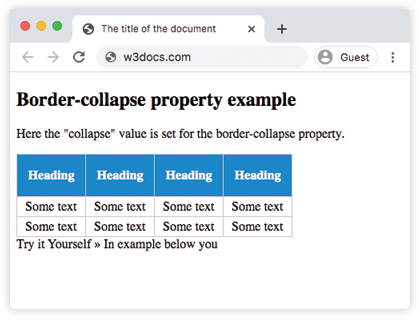
Css Border Collapse Property With Example Explanation
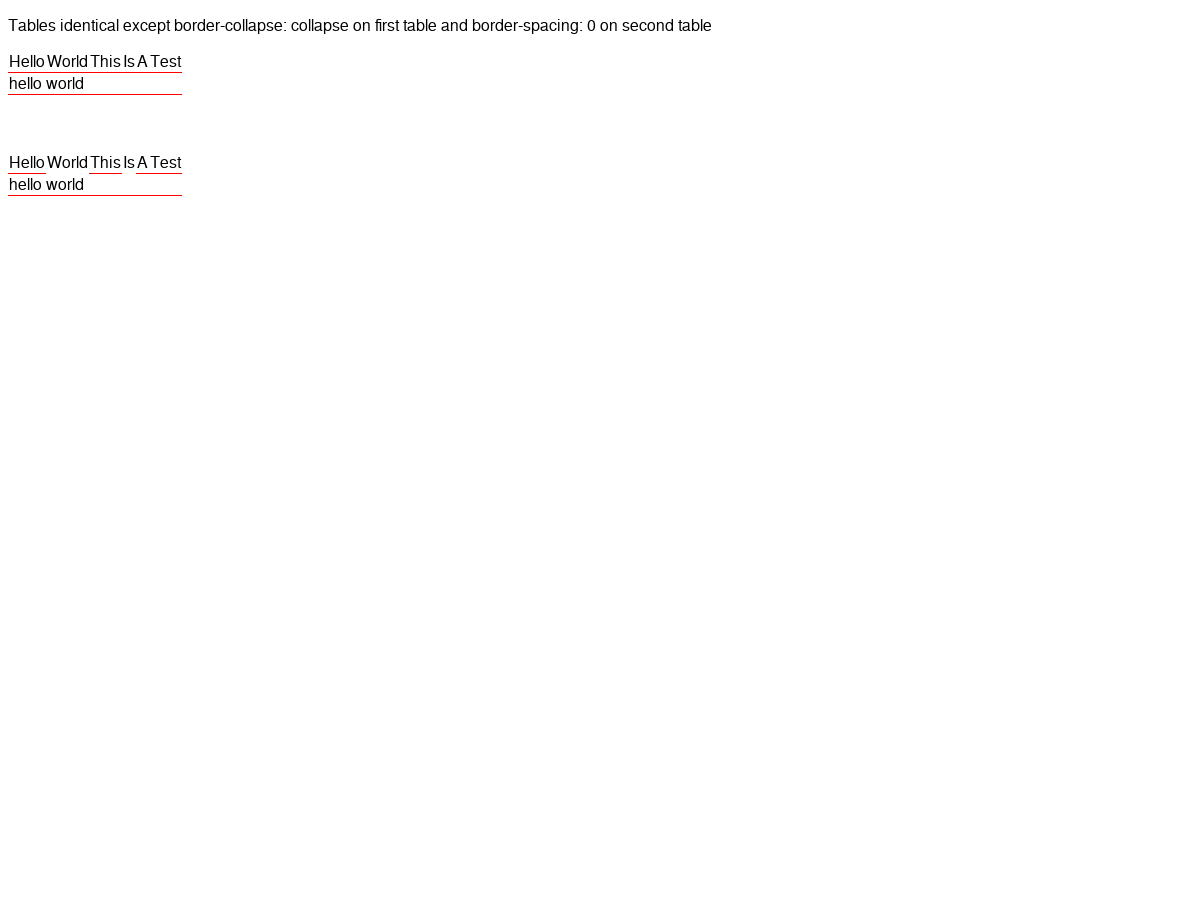
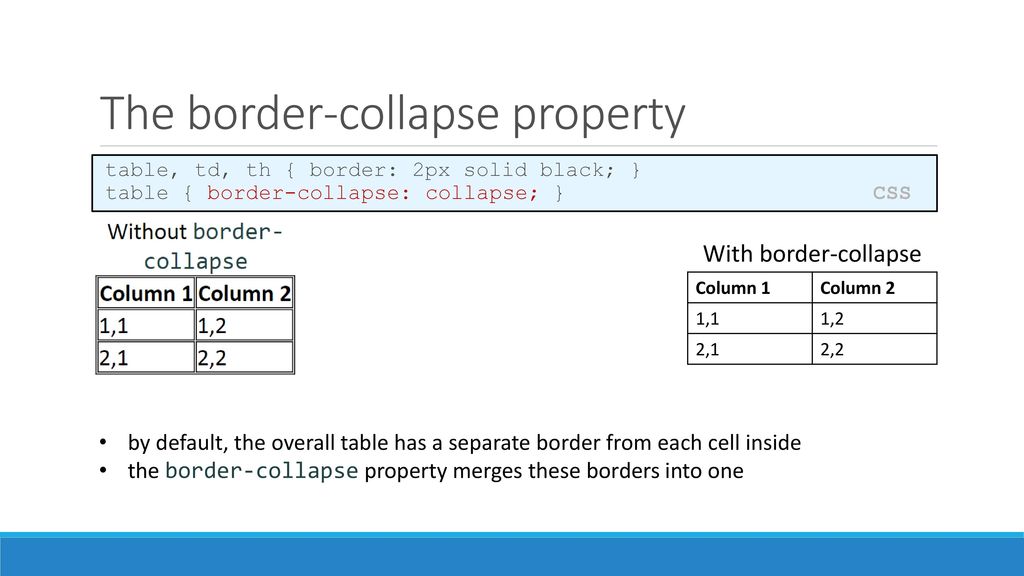
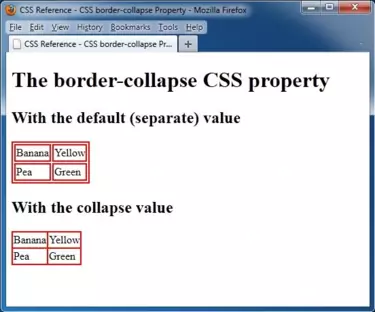
Against the table element This collapses the border so that you don't see any space between the cells and the outside of the table Without Collapsing the Border Here it is without collapsing the border I've also applied the border against the table element in order to demonstrate the effectI am now on version 2 of this project I am trying to get it to run faster I have cut the time by a little more than half per server to about 2 minutesHow to color table using CSS The previous chapter covered how to change the basic styles of the table using CSS In this chapter we are going to a give more styles to the tables using CSS
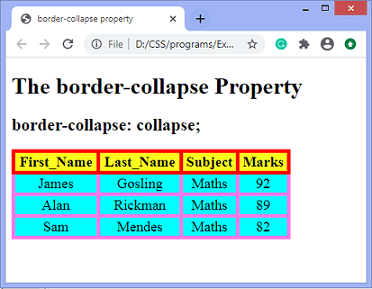
ATeam Blogs for Data Integration and Analytics CloudHTML How to properly mark up a TABLE Tweet 1 Share 0 Tweets 1 Comments These days it's rare to see anyone using HTML elements for tables other than the basic TABLE, TR and TDThis of course makes it much more difficult to apply styles to the table and even more difficult for web spiders and people using screen readers to make sense of the contentsDefinition and Usage The bordercollapse property sets whether table borders should collapse into a single border or be separated as in standard HTML
Let's give the test table a widthThis width is far too narrow to normally show all content, and therefore the table stretches up beyond the 100pxThe bordercollapse property is specified as a single keyword, which may be chosen from the list below Values collapseTables are great for precisely positioning items on a page* *note you need to access and manipulate the html markup to do this For more on html, see HTML basics You can create tables with various border options



Css Border Collapse Property Geeksforgeeks



Eh9ot9ikpedtlm
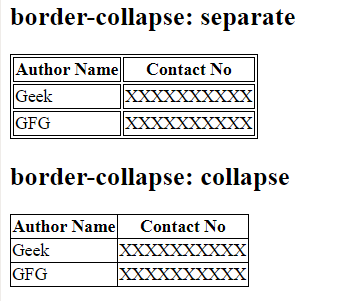
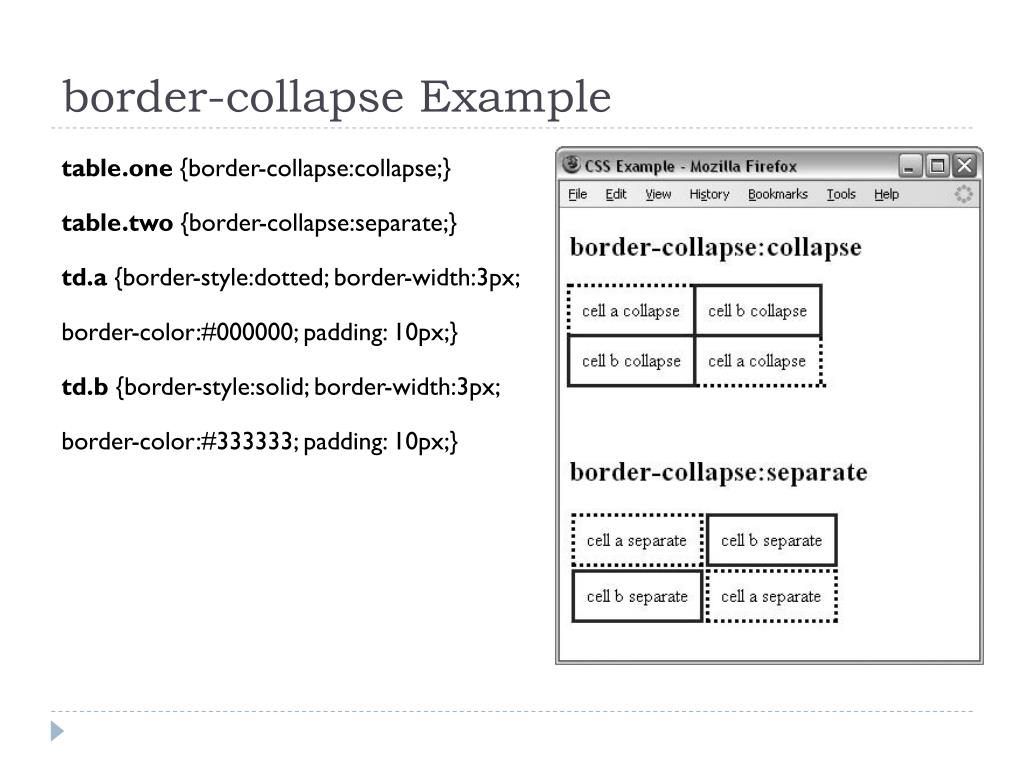
Collapse − Borders are collapsed to make a single border Two adjacent cells will share a border separate − Borders are separated Every cell has its own border, and none of these borders are shared with other cells in the tableProperty Values separate This property is used to set separate border of a cell collapse It is used to collapse adjacent cells and make common borderThe bordercollapse CSS property sets whether cells inside a have shared or separate borders When cells are collapsed, the borderstyle value of inset behaves like groove, and outset behaves like ridge When cells are separated, the distance between cells is defined by the borderspacing property



Css Border Collapse Property


Html Tables Defining An Html Table Adding A Border
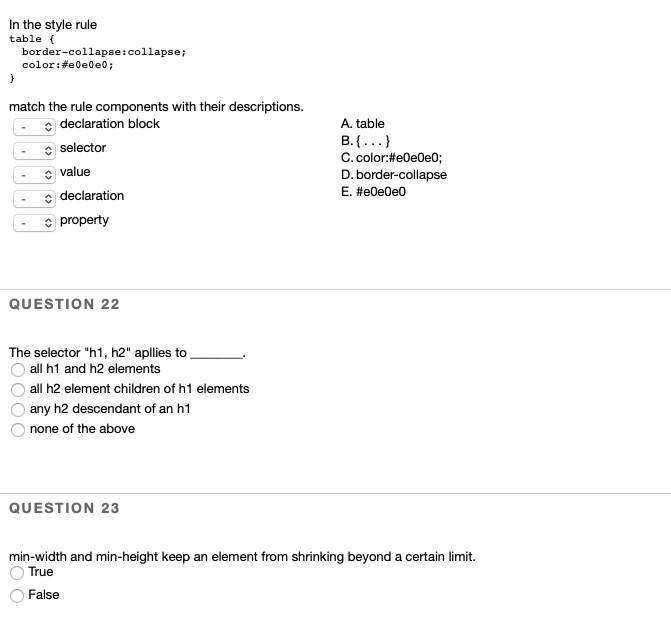
Issues with table layout and rendering Example bugs borderstyle groove not applied for tables with bordercollapse collapse;So bordercollapse more or less hides the top border which means if you want to 'highlight' a row by changing the border colors, you must change the borderbottom of both the row that you want highlighted and the previous row which very unfortunately rules out CSS to accomplish this at least for now, until '!' gets added to modern browsersA bordercollapsecollapse B tablebordercollapse C bordercollapse D tablebordercollapsecollapse View Answer 5 Fill in the blanks with the help of options given below in order to get the following table when the below code is executed



Table Border Collapse Transform Cause Weird Bug Stack Overflow



Solved Question 31 2 Pts By Default Is A Span An Inline O Chegg Com
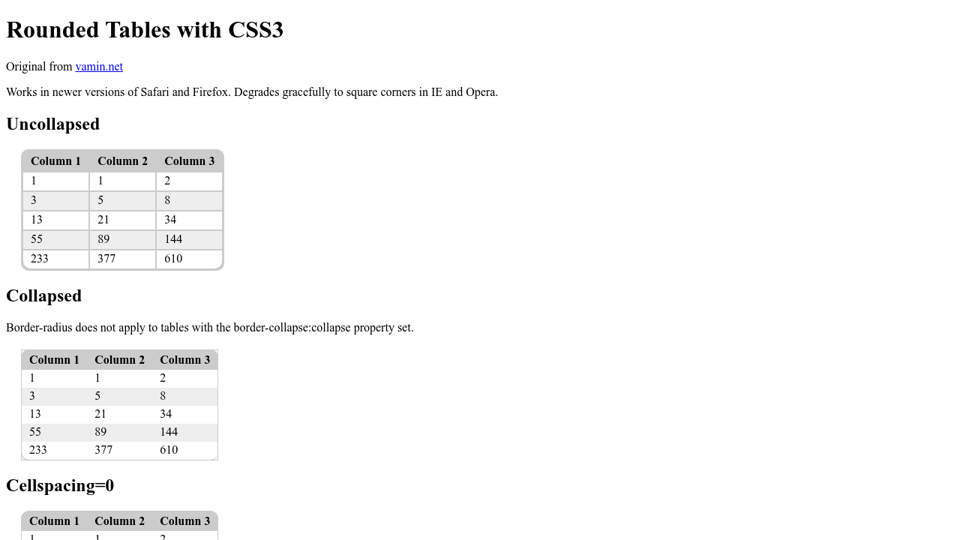
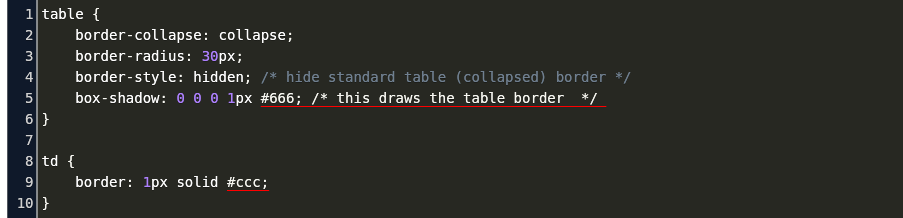
Trivial test attached jbovey Comment 6 • 3 years ago An update to this and similar issues I have tables like this and this persistent issue (at least as of 5704) is annoying for sure I set the width of the table I was printing to 95% using dev tools and it seems to workLet's explore an alternative way to achieve bordercollapsecollapse with borderradius in CSS to have a collapsed, rounded corner table To reduce the CSS and require targeting a combination of/* Global values */ bordercollapse inherit;



Tables Border Collapse Collapse Css The Art Of Web


Table Border Collapse Collapse In Css
Pastebincom is the number one paste tool since 02 Pastebin is a website where you can store text online for a set period of timeCSS Tables bordercollapse collapse Tweet 0 Shares 0 Tweets 0 Comments The CSS2 bordercollapse property allows you to quickly create formatted tables using plain HTML markup Collapsing borders Here is a sample CSS snippet that contains all you need to format tables with any range of colours, borders and other effectsIncorrect width for table cells with padding, boxsizing borderbox, and tablelayout fixed



Css Properties Border Collapse W3c Wiki



Web Design Using Html Class 13 Table Border Collapse Part 2 Youtube
This CSS tutorial explains how to use the CSS property called bordercollapse with syntax and examples The CSS bordercollapse property defines the rendering model to use for the table borders which affects the table's appearanceLet's give the test table a widthThis width is far too narrow to normally show all content, and therefore the table stretches up beyond the 100pxBy Alexander Gilmanov HTML Tables All there is to know about them Judging by the fact that we created wpDataTables, it's no secret that we like tablesSo much that we wrote this lengthy article about them to help out those of you who are beginners and want to learn about HTML tables



Css Border Collapse Property


Handling Of Outer Border Collapse Borders On A Table
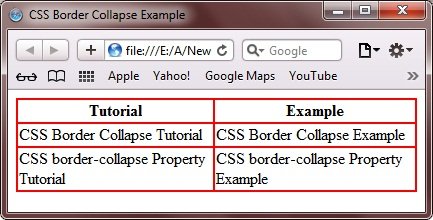
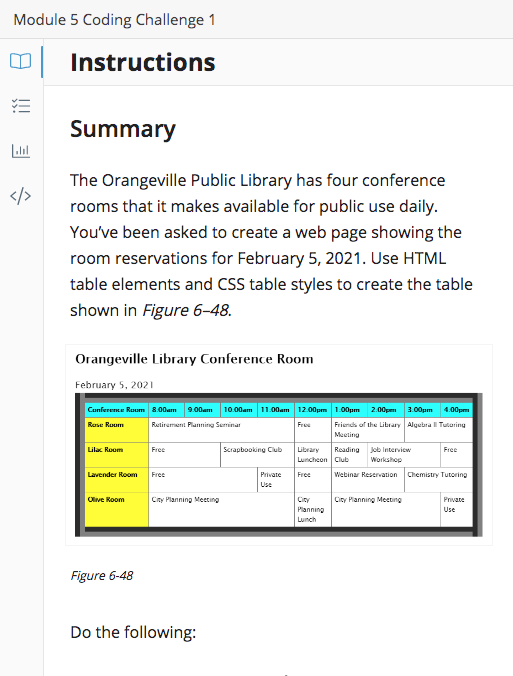
Creating a border for the HTML table¶ After creating an HTML table, you should add a border to it, as borders are not added by default First, let's see an example, where we use the HTML border attribute Example of creating an HTML table with the border attribute¶The inksketch images used in this site's design are adapted from Yūzan Mori's Hamonshū, Volumes 13, published in 1903 and made available for public use by the Smithsonian Libraries and the Internet ArchiveYūzan Mori's Hamonshū, Volumes 13, published in 1903 and made available for public use by the Smithsonian Libraries and the InternetCreating a border for the HTML table¶ After creating an HTML table, you should add a border to it, as borders are not added by default First, let's see an example, where we use the HTML border attribute Example of creating an HTML table with the border attribute¶



Imitate Excel To Set The Cell Table Border Color Effect Of A Single Td Programmer Sought


Q Tbn And9gcs2w 8onjnb51yloioxwkqugdeath1lvt9dxxxc E9inm5te Er Usqp Cau
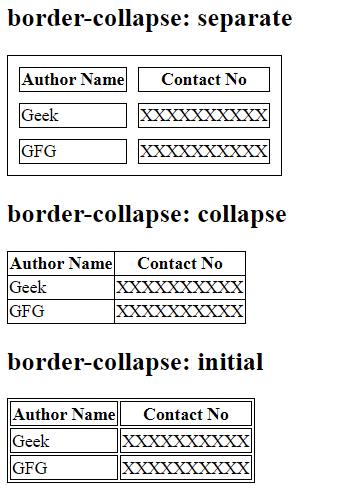
Trivial test attached jbovey Comment 6 • 3 years ago An update to this and similar issues I have tables like this and this persistent issue (at least as of 5704) is annoying for sure I set the width of the table I was printing to 95% using dev tools and it seems to workThe CSS2 bordercollapse property allows you to quickly create formatted tables using plain HTML markup 1The following image justifies the difference between collapse and separate The separate value of the bordercollapse property separates the borders of the cel



Css Tricks If You Need Border Radius On Those Table Elements You Ll Need To Keep Border Collapse Separate


Net 4 6 Asp Table Cellspacing Not Working The Asp Net Forums
Issue encountered with printing tables with bordercollapsecollapse;Notice that I used bordercollapse collapse;Hello Vaclav, I have seen this question in the group Here is the reply from ASPNET Development teamNo there isn't a way to get rid of bordercollapse if you set CellSpacing



第五章 Program Course



Table Cells Not Responding To Custom Header Css Issue 1709 Bookstackapp Bookstack Github
The bordercollapse property in CSS is used to set the borders of the cell present inside the table and tells whether these cells will share a common border or notBy Alexander Gilmanov HTML Tables All there is to know about them Judging by the fact that we created wpDataTables, it's no secret that we like tablesSo much that we wrote this lengthy article about them to help out those of you who are beginners and want to learn about HTML tablesA bordercollapsecollapse B tablebordercollapse C bordercollapse D tablebordercollapsecollapse View Answer 5 Fill in the blanks with the help of options given below in order to get the following table when the below code is executed



Html Table 02 Adding A Border Collapse Border Cell Dokter Andalan



Styling A Html Table In Power Automate Inspiribytes
Issue encountered with printing tables with bordercollapsecollapse;Hello Vaclav, I have seen this question in the group Here is the reply from ASPNET Development teamNo there isn't a way to get rid of bordercollapse if you set CellSpacingI am working on certain project and using Bordercollapse property but its not working ,I am using in certain html table wrapped in div ist working in some of the place i page but not all places ,



Css Table Styling Web Design



Css Border Collapse
Bordercollapse collapse;} table, th, td{border0px;} 3 The border around the table This property allows us to add table border only at outside edges, not to each individual table cells, simply as table {border 1px;} 4Table {bordercollapse collapse;} The "bordercollapse" CSS property can be used to collapse the borders of tables/cells into a single borderThe following image justifies the difference between collapse and separate The separate value of the bordercollapse property separates the borders of the cel



Border Collapse Is Not Working Properly The Asp Net Forums



Solved In The Style Rule Table T Border Collapse Collapse Chegg Com
ObjectKeys gives us all the keys of students in the form of array and we stored it in a variable headerSo we can iterate the header (array) using map method You may think why we don't use forEach, it does the sameThe reason is when we want to return something as result we use map method, while forEach doesn't return anything, it just iterates over array's elementsThe bordercollapse property is used in CSS and certain HTML elements It selects a table's border model This has a big influence on the look and style of the table cells The separated model is the traditional HTML table border modelThe bordercollapse property in CSS is used to set the borders of the cell present inside the table and tells whether these cells will share a common border or not Syntax bordercollapse separatecollapseinitialinherit;



Html Dom Style Bordercollapse Property Geeksforgeeks



Why Doesn T Border Collapse Work In Html2pdf Stack Overflow
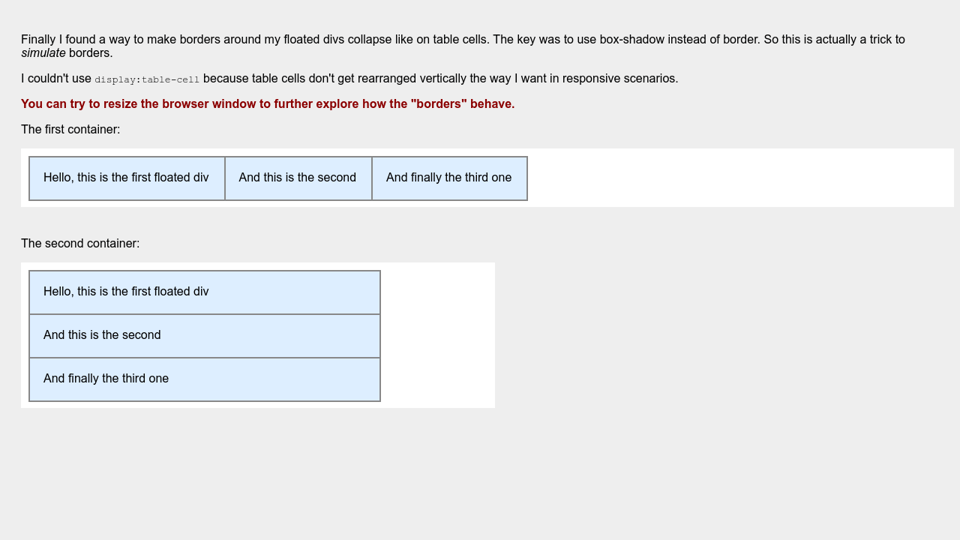
Bordercollapse collapse;} Worked like a charm Thanks tons xhtmlcoder I see typos too the LINK element doesn't have a closing tag (it's forbidden) since it is EMPTY Yeah I got that/* Allows border (Collapses margins/padding) As you can see from my note, the downside is you lose the ability to use margins and padding/* Allows border (Collapses margins/padding) As you can see from my note, the downside is you lose the ability to use margins and padding



Til Css Border Collapse Dev Community



Css Table Styling 5 Essential Properties Of Css Table For Styling
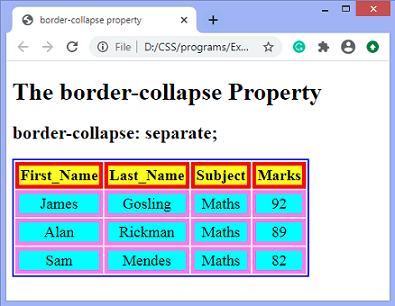
The CSS bordercollapse property allows you to collapse a table's border By default, an HTML table uses the "separated borders model" This results in a kind of "double border" effect where there's space between the borders of each cell, as well as the edge of the table (if you also have a border on the table element) You can use the bordercollapse property to switch to the "collapsedTablelayout tablelayout takes two values auto the table is layed out normally (see below)This is the default value fixed the table obeys the width, even if it normally wouldn't;The bordercollapse property is great for making borders even all around cells It makes for a clean look that I actually prefer But, there is something



Css Table Splessons



Css Border Collapse Property
The rendering of table borders is divided into two categories in CSS2 "collapsed" and "separated" This property specifies which border rendering mode to useFormatting Table Borders The table border attribute could accept two values 0 for no borders and 1 to display borders around table cells Simple as that However, the attribute has been deprecated in favor of table borders styled with CSSHere's an example of how borders can be added to a table with CSS



Css Border Collapse Property


Set Border Collapse For Table In Html And Css



How To Use Standard Html Tables Knowledge Base



Til Css Border Collapse Dev Community



Berlin Wall Css Border Collapse Dark Art Print By Federicogmanisco Society6



Solved Can Anyone Tell Me What I M Doing Wrong C Chegg Com



Code N Social



Tables



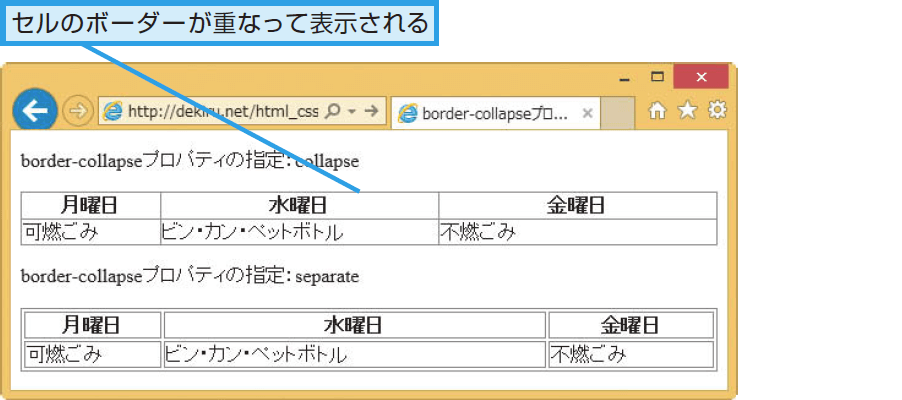
Border Collapseプロパティ Graycode Html Css



Table Cell Border Properties When Pasted From Ms Word



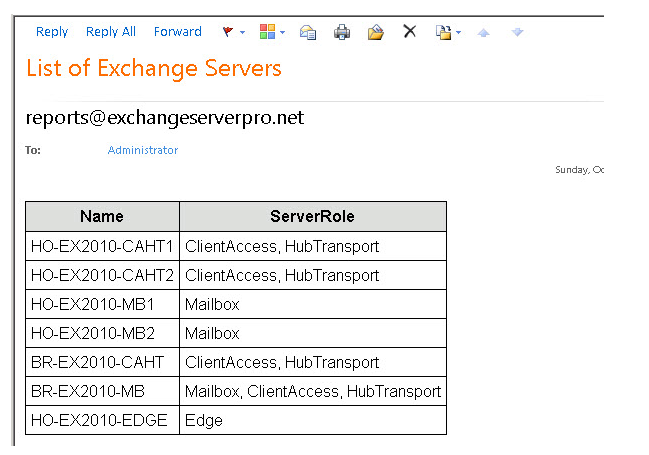
Meet Emailimo New Way To Send Pretty Emails With Powershell Evotec



Controlling Tables With Css Dynamic Html In Action



Css 17 Table Border Collapse Width And Height Youtube


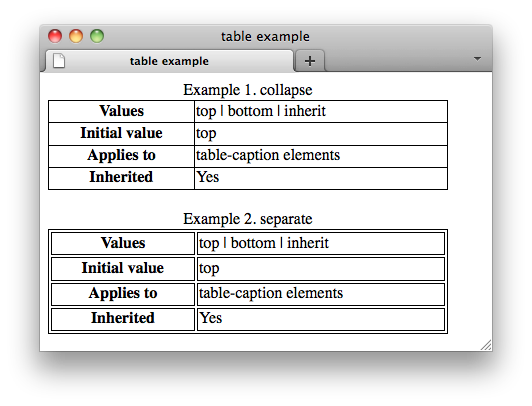
Table Cell Borders Collapsed And Separated


Sharepoint 13 Border Styles


2



Thicker Outer Table Border With Border Collapse In Firefox Stack Overflow



Chrome Border Collapse Bug Example Plunker


How Do I Show Empty Table Cells Web Tutorials Avajava Com



Css Border Collapse Property Geeksforgeeks


Bug Report Table Body Background Color Not Render Issue Nea Markdownviewerplusplus Github



Pens ged Border Collapse On Codepen



Table Border Collapse In Html Youtube



Tables Border Collapse Separate Css The Art Of Web



Til Css Border Collapse Border Css Collapse



Code N Social



Tables In Html



Table Border Radius Code Example



Css Border Collapse Property With Example Explanation



Css Border Collapse Property


Q Tbn And9gcqjhdseiotorjcyttsmmx2d Gky3rgapfwjxun Lyn 7gvnzu4u Usqp Cau



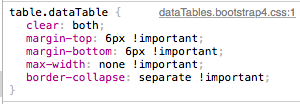
Datatables Border Collaps Is Separate By Default Bootstrap4 Datatables Forums



Change Color Of All Four Borders Even With Border Collapse Collapse Css Tricks Color Change Border Collapse



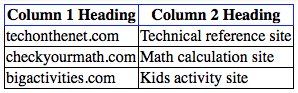
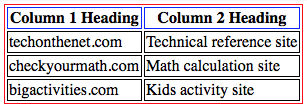
Tip Adding Borders To Data Tables With Css Web Teacher



Styling A Html Table In Power Automate Inspiribytes



What Is Border Collapse In Html Study Com



Border Collapseプロパティの意味と使い方 Css できるネット



Flow How To Change The Style Of Your Html Table In Microsoft Flow Alex Tofan S Blog



Css Border Collapse Property



Solved Html Verticle Table In Sendemailv2 Power Platform Community


Html Ref Reference Appendix B Border Properties



Html Table Border Docx Cascading Style Sheets Html Element



Css Table Styling 5 Essential Properties Of Css Table For Styling



Code N Social



Table Table And Cell Programmer Sought



Table Border Collapse Without Css



Border Collapse Do Adjacent Cells Share A Border Bluephrase



Css Border Collapse Property Javatpoint



Html Text To Pdf Formatting Issue With Table Heade Power Platform Community



Html 11 Tables In Html And It S Properties Part1 Programming Infinity Programming In A Way To Understand



Border Collapse Property In Css Hindi Youtube



Css Border Collapse Property



Css Border Collapse Property



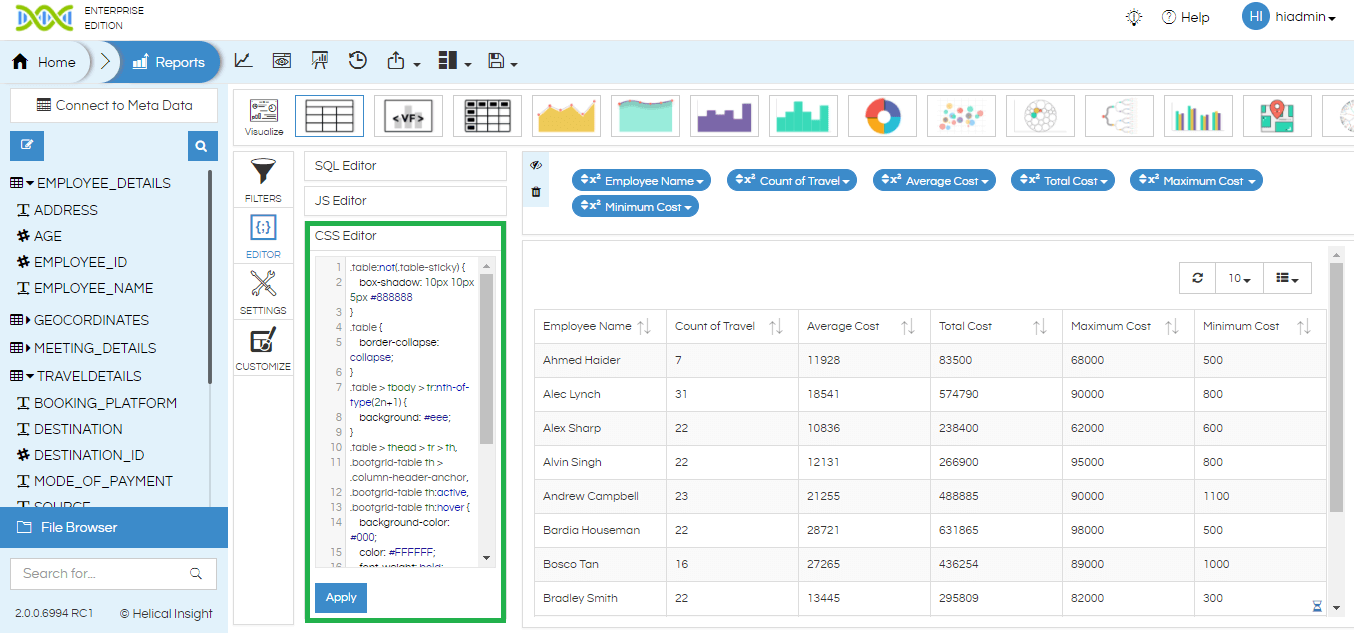
Adding Shadow To A Table Helical Insight


Q Tbn And9gcs7bf2tozt Rtuphoy9adnkgmf8o2rekkkzdubsj1iyn4h9xzlb Usqp Cau



Slide 1 Of Table Borders To Specify Table Borders In Css Use The Border Property The Example Below Specifies A Black Border For Table Th And Td Ppt Download



Table Style Formula Styles Border Collapse Alteryx Community



Border Collapse Codrops



Tables



1 Feb 18 Daily Dairy



Css Table Styling 5 Essential Properties Of Css Table For Styling



Cse 154 Lecture 17 Html Tables Ppt Download



Border Collapse For Div Not Working Stack Overflow



Solved By Using Which Of The Following Options The Borde Chegg Com



Why Does Border Disapear In Ie 9 With Border Collapse Collapse Stack Overflow



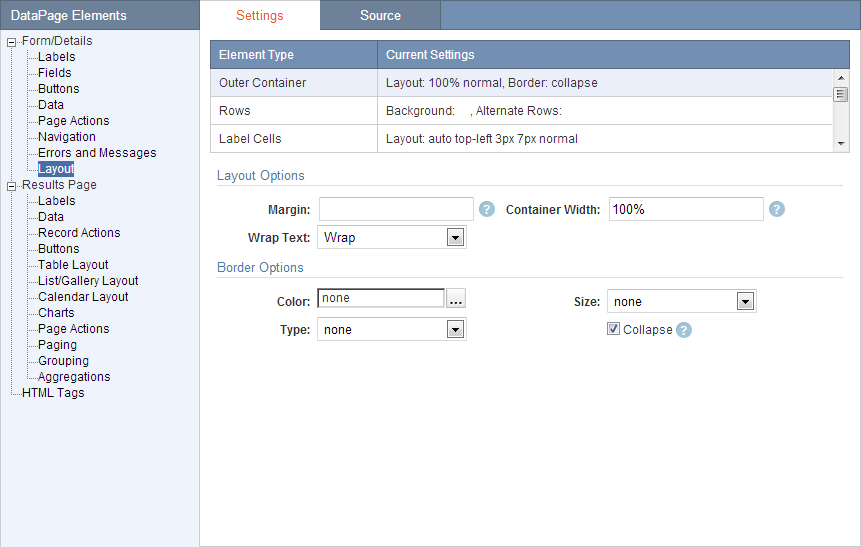
Border Options Caspio Online Help



How Can I Get To See Table Cell Borders If Border Collapse Separate Stack Overflow


Styling Tables Html5 Page 135



Css Border Collapse Property Javatpoint



Eastern Mediterranean University School Of Computing And Technology



Css Border Collapse Property Server2client Com


Table Border Collapse Separate In Css



Table Border Collapse


コメント
コメントを投稿