[最も選択された] 备注icon 166451
String title 通知栏展示的通知的标题,不允许全是空白字符,长度小于50, 一个中英文字符均计算为1(通知栏消息必填)。 String description 通知栏展示的T t t t t t tLayuimini后台模板 项目介绍 最简洁、清爽、易用的layui后台框架模板。 项目会不定时进行更新,建议star和watch一份。 技术交流QQ群: 加群请备注来源:如gitee、github、官网等。 代码仓库(iframe 多tab版
Icon 微信开放文档
备注icon
备注icon-#map 基础库 100 开始支持,低版本需做兼容处理。 地图(v270 起支持同层渲染,相关api wxcreateMapContext。 # 小程序解决方案 除本章节介绍的小程序地图基础属性外,腾讯位置服务推出《微信小程序解决方案》 ,从检索API、基础地图组件、个性化、插件、行业方案等多个层面,为不同场 · {imgPath '', //(可选项)字符串类型;列表项的配图路径,支持http//、https//、widget//、fs//等协议,网络图片会被缓存到本地,若不传则标题和子标题靠最左侧显示 title '', //(可选项)字符串类型;标题,若不传或为空则 subTitle 上下位置居中显示 subTitle '', //(可选项)字符串类型;子标题,若不传或为空则 title 上下位置居中显示 remark '', //(可选项)字符串



备注图标免费下载 备注矢量图标 icon
Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs表格参数 Edit on GitHub 表格的参数定义在 jQueryfnbootstrapTabledefaults 。 不用写 JavaScript 直接启用表格。 表格的类名称。 默认情况下,表格是有边框的,你可以添加 'tablenobordered' 来删除表格的边框样式。 表格 thead 的类名称。 Bootstrap V4,使用 theadlight 或者Notificationicon 只读 通知的图标图片的 URL 地址。在构造方法的 options 中指定。 事件处理 Notificationonclick 处理 click (enUS) 事件的处理。每当用户点击通知时被触发。 Notificationonshow 处理 show (enUS) 事件的处理。当通知显示的时候被触发。 Notificationonerror
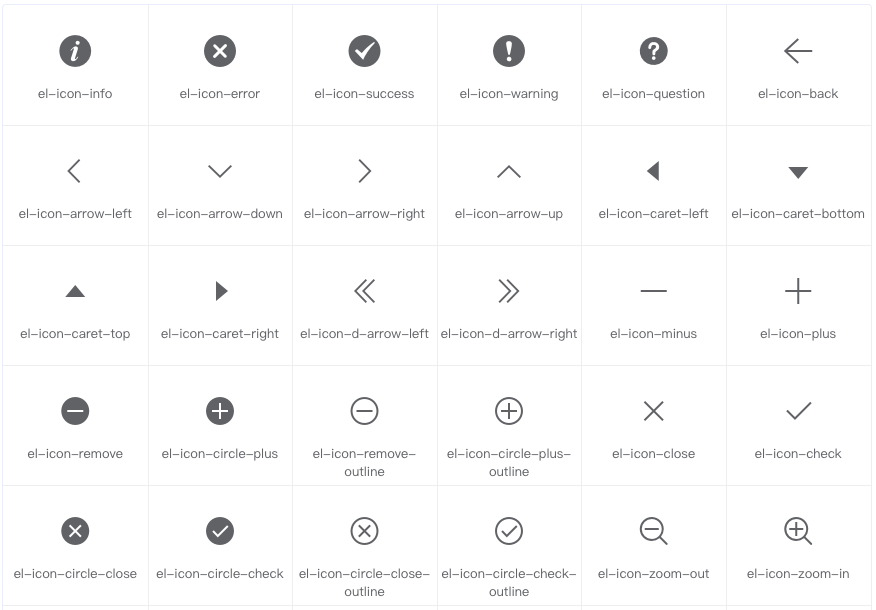
Element,一套为开发者、设计师和产品经理准备的基于 Vue 的桌面端组件库注意 :若使用网络路径字体图标,网络路径必须加协议头 https 。 备注 :icon组件换成text后,字体图标的大小边距Get more done with the new Google Chrome A more simple, secure, and faster web browser than ever, with Google's smarts builtin Download now
01 · methods { icons(h,{column}){ const inReview = ' 需要进行线下发放的奖品项数(非奖品数),例如,一个中奖项设置奖品A一次中奖数量为2,一共有10人中奖待发放,那次数展示的数量为10,而不是。 已发放奖品项目同理。自动线上发放的虚拟物品不会占用"待发放奖品项数" ' const inReviews = ' 需要进行线下发放0719 · 微信小程序之使用checkbox bindchange="checkboxChange" 相当于js中的onchange事件。 上述中的form表单基本就是参考官方文档改的。 self其实相当于this,意为当前。 每次触发事件,对应的值都会进行存储,用于与后台通信进行数组传递, 抱歉! 发生了错误! 麻烦Title NSString 消息标题 限制长度不超过512Bytes description NSString 描述内容 限制长度不超过1KB thumbData NSData 缩略图的二进制数据 限制内容大小不超过32KB mediaObject NSObject 多媒体数据对象 可以为WXImageObject、WXMusicVideoObject、WXVideoObject、WXWebpageObject等 messageExt NSString 额外信息 mediaObject为




测试第二次 宅里空间设计




Jiao Wong 知乎
Ppt图标大全 ppt小图标素材免费下载 ppt图标下载 ppt图标库第1页泡泡糖办公 彩色ICON矢量ppt图标 生活物品剪影PPT图标 生活工具剪影ppt图标 家具物品剪影ppt图标 办公类工具剪影ppt图标 医药健康PPT图标 圆形商务按钮PPT图标 扁平化常用PPT图标 · 备注:如果你是一个初级图标设计师,我建议避免使用较小的尺寸,因为小尺寸更有难度,64 或 96 px 的网格是不错的选择。 四、使用网格 其实,写这篇文章是因为我的一个学弟问了我很多如何绘制图标的问题,我给了他网格,但是他却思想陷入其中,不知道如何视觉统一。 · 使用方法 直接通过设置类名为 eliconiconName 来使用即可。 例如: 复制代码 搜索



Icon Design Png 640x960px Icon Design Area Cartoon Designer Material Download Free




美国icon爱康跑步机家用款进口品牌健身器材诺迪克netl X22i
嵌入代码 手机扫码进行分享 下载 PPT备注功能应用视频:如何添加备注且备注区页面放大显示 去下载 下载需先安装客户端 客户端特权 3倍流畅播放 免费蓝光 极速下载 icon/18px/phonegrey 手机看 · 备注 :不管是单独使用icon组件或者和字体图标配合使用,只要有icon组件h5都报错,可使用以下方式来解决icon组件在各端的差异 适配方案一:uniapp也支持 字体图标 或 Taro 兼容 Ant Design Mobile Contribute to NervJS/taroantdmobile development by creating an account on GitHub



涂鸦备注图标集互联网矢量图 Freeimages Com



求助氵 求高清的危机合约图标icon 翻遍全网也没找到nga玩家社区
会员Plus可领取 专为体验设计师、UI设计师、视觉设计定制的网点笔记本*1 UI中国网点笔记本 购1年年度会员,赠送网点笔记本 1年会员Plus可领取 礼包包括:草稿专业彩铅*1,官方运动背包*1,官方网点笔记本*1 UI中国礼品大礼包 购2年年度会员,赠送礼品大设置服务器,以发送正确的MIME标识: 1,ICO 文件 image/vndmicrosofticon(或者亦可出于兼容性原因使用image/xicon。 然而最好使用IANA注册的MIME类型,因为多数主流浏览器现在支持它) 2,GIF 文件 image/gif 3,PNG 文件 image/png 4,ICO:包括多种分辨率(最常使用的是16×16和32×32,Mac OS X有时使用64×64和128×128)以及位深(比特每像素)(多数使用4、8、24} } icon 可以在这里查找: 1继承关系 Icon Object > Diagnosticable >




Vue Fontawesome Elementui Icon Picker Npm




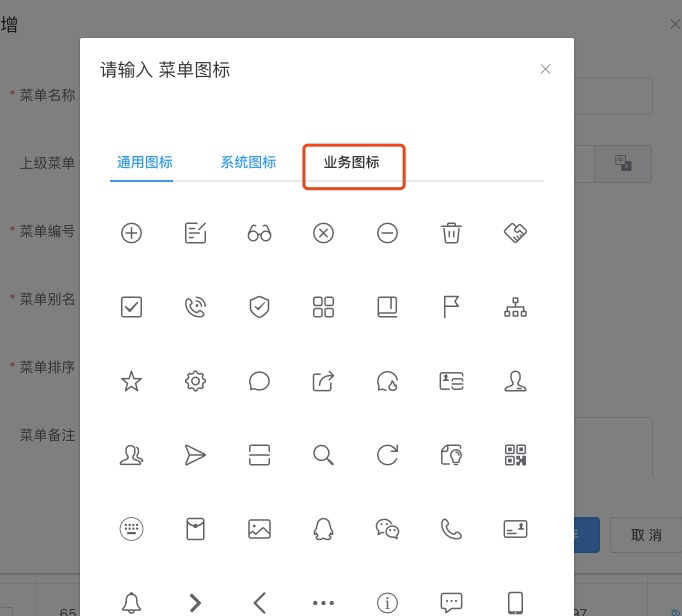
业务需要添加自己的icon菜单小图标选择 请问如何定义自己的小图片数据的 谢谢 Blade技术社区
// Create an Icon object for the marker to use val icon = IconFactorygetInstance(this) iconfromResource(Rdrawableblue_marker) // Add the marker to the map mapboxMap?addMarker(MarkerViewOptions()position(LatLng(, ))icon(icon)) 捕获标记事件 用户点击标记时,Mapbox Maps SDK for Android 提供一备注: * ICO设计流程:提交需求 » 审核 » 付款 » 设计与沟通 » 完成 * 建站!你有充足的理由选择我们 世界上超过30%的网站是由WordPress搭建,而我们是国内最靠谱的WordPress主题开发商 高端专业开发团队 10年WordPress主题博客和企业建站开发经验,提供最专业主题设计与开发 独一无二视觉冲 · 幻灯片备注怎么设置? 1、在wps演示的工具栏上点击"视图"选项卡。 2、在"视图"工具列表的下方找到并点击"备注页"工具。 3、在ppt的正文中就会出现一个"单击此处添加文本"的文字,点击这里。 4、添加需要在演示时提示的内容。 5、在"视图"工具列表的下方点击"普通"工具,从而



记事本备注皮图标集2 矢量图 Freeimages Com



备注图标免费下载 备注矢量图标 icon
备注 ECCV 提出一个端到端可训练的单管道模型,将检测和识别模块紧密耦合。Character region attention 在共享阶段充分利用 character region map 帮助识别器更好地修正和关注文本区域。同时,设计了识别损失通过检测阶段传播,增强了检测器的字符定位能力。正确返回: { state 0, //接口返回状态,0成功, 1失败 data {} "", //对应接口返回的原始数据,对字符串尝试json化,不能json的返回字符串 dataPlus {}, //经过处理的一些的数据,有这个key的几个方法:getCookie ,getQQCookie,getWXCookie,getTVCookie,getMainCookie,其它方法没有标准且前卫的方法:在 里加一个 (有关预加载的细节:支持最新 Chrome,其他浏览器即将支持)。 保守的方法:在 里最前面的位置加上 。



File Tv 14 Icon Svg 维基百科 自由的百科全书




Wordpress Plugin Menu Icon Size Wordpress Menu Icon Icon Size For How Much Programmer Sought
· ImageIcon :通过Asset Image s或者其他 图片 显示 Icon 。 图标 组件常用属性如下 属性名 Icon 用于加载小 图标 , Flutter 已经内置了很多 icon class Icon Demo extends Stateless Widget { @override Widget build (BuildContext context) { // TODO implement build return Icon ( Icon sadd);备注 在 Visual Studio 中进行调试时,你的图标可能不会由于承载进程而显示。 When debugging in Visual Studio, your icon may not appear due to the hosting process 如果运行可执行文件,则会显示图标。 If you run the executable, the icon will appear 有关详细信息,请参阅托管进程 (vshostexe)。优雅的可视化设计 默认设计遵从可视化原则,支持响应式设计,并且提供了灵活的配置项方便开发者定制。 健康的开源社区 活跃的社区用户保证了项目的健康发展,也贡献了丰富的第三方插件满足不同场景的需求。 友好的无障碍访问 智能生成的图表描述和




霓虹灯结合线路板的icon 原创作品 站酷 Zcool



Ui设计零基础入门系列课ps Ai Icon App 直播 学习视频教程 腾讯课堂
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理。UI中国灵感库 搜遍全球创意灵感 您的意见是我们 UI 中国进步的动力! 点击立即反馈按钮,发表您的意见! 立即反馈 QQ群反馈 您也可以加入UI中国官方反馈群进行反馈! 群号: 备注:反馈问题后@管理员能让我们及时了解您的意见 全部分类 · macOS 上的效率应用五花八门、丰富异常,其中的 Alfred 位列许多用户的必备清单之首。应用与文件搜索、剪贴板管理、快捷短语输入,以及丰富全面的 Workflow 等功能都让用户享受到了便利和良好的使用体验。




备注插画 备注卡通 备注插图 手绘 板绘 摄图网




Vue Element Ui 图标选择组件vue Fontawesome Elementui Icon Picker 码农家园
聚焦生活热点第五期 去下载 下载需先安装客户端 客户端特权 3倍流畅播放 免费蓝光 极速下载 icon/18px/phonegrey 手机看 微信转账借钱给朋友 千万不要备注这两个字 当前播放至 0000 扫一扫 手机继续看 iPhone客户端 iPad客户端 Android客户端Layui 是一套开源的 Web UI 解决方案,其内部采用的是自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,极易上手,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。备注:V2版本支持一个包名,V3版本支持多包名(中间用逗号分割)。 Integer pass_through pass_through的值可以为: 0 表示通知栏消息;




Realization Of Vbs Small Program Icon Change Method Develop Paper




备注文档列表图标图标免费下载 图标0sqpqjaav 新图网
YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。可以帮助开发者轻松创建、发布、维护 API,YApi 还为用户提供了优秀的交互体验,开发人员只需利用平台提供的接口数据写入工具以及简单的点击操作就可以实现接口的管理2803 · 备注1: QT中moc的作用 Qt 将源代码交给标准 C 编译器,如 gcc 之前,需要事先将这些扩展的语法去除掉。完成这一操作的就是 moc。 moc 全称是 MetaObject Compiler,也就是"元对象编译器"。Qt 程序在交由标准编译器编译之前,先要使用 moc 分析 C 源文件。如果它适用于 Windows 10/81/8/7 32 位。 适用于 Windows 10/81/8/7 64 位。 此计算机将不会再收到 Google Chrome 更新,因为 Windows XP 和 Windows Vista 不再受支持。



备注图标扁平png素材透明免抠图片 图标元素 三元素3png Com



备注图标 Icon 图标下载 设计业 让设计更简单 设计创造更好价值



Icon 微信开放文档



修改备注图片免费下载 Png素材 编号vgpi74eyv 图精灵




Icon备注图标图标免费下载 图标0xkkpkaap 新图网



联系我们图标集 黑色系列向量例证 插画包括有按摩 阿克拉 耳机 家庭 备注 用户




Basic 基本组件 Icon 图标 Element Ui 使用手册文档v2 4 6 Vue版本 书栈网 Bookstack



备注图标免费下载 备注矢量图标 icon




Blue Gradient Ui Internet Hymnic Icing Flat Icon Ui Sketch Free Download Pikbest




Icon备注图标图标免费下载 图标0xkkpkaap 新图网



Dimension Icon Raman 原子力显微镜 Bruker




300个医疗应用小图标 健康icon图标素材下载 颜格视觉




Odoo12 表单中为字段添加icon Arslann的博客 Csdn博客




英雄联盟转会期icon去哪了omg中单icon转会了吗 微信手游手机版



嘟嘟备注图标集爱和浪漫剪贴画图像 高分辨率高级图像



Business Office Icon Set 库存矢量图 免版税



备注图标免费下载 备注矢量图标 icon




300个医疗应用小图标 健康icon图标素材下载 颜格视觉



备注图标免费下载 备注矢量图标 icon



演讲者备注图标 免费下载 有png和矢量图




Icon备注图标图标免费下载 图标0xkkpkaap 新图网




陰陽師體驗服新增好友備註和搜索功能 再不用擔心好友改名了 雪花新闻



备注图标免费下载 备注矢量图标 icon



备注图库矢量图片 免版税备注插图 Depositphotos




Home Assistant自定义icon 图标 基建系统 Unraid 群晖 其他系统 Iobroker中国




Ui Design Resume Icon Icon Design Template Image Picture Free Download Lovepik Com



嘟嘟备注图标集爱和浪漫剪贴画图像 高分辨率高级图像




标签图标关联使用说明 奥维互动地图浏览器



图标符号笔 免费矢量图形pixabay




Basic 基本组件 Icon 图标 Element Ui 使用手册文档v2 4 6 Vue版本 书栈网 Bookstack



备注图标 Icon 图标下载 设计业 让设计更简单 设计创造更好价值



演讲者备注图标 免费下载 有png和矢量图



备注图片免费下载 Png素材 编号1yqi5y67r 图精灵




Icon提示框能否直接显示icon图片内容 Dcloud问答




备注图库矢量图片 免版税备注插图 Depositphotos




美国icon爱康跑步机家用款进口品牌健身器材诺迪克netl X22i




Icon备注图标图标免费下载 图标0xkkpkaap 新图网




备注 麦氪派




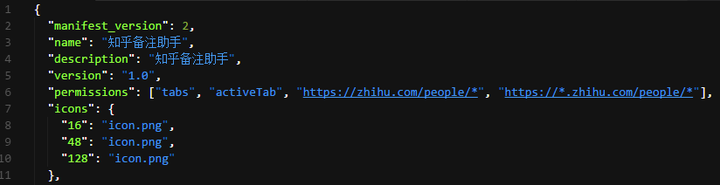
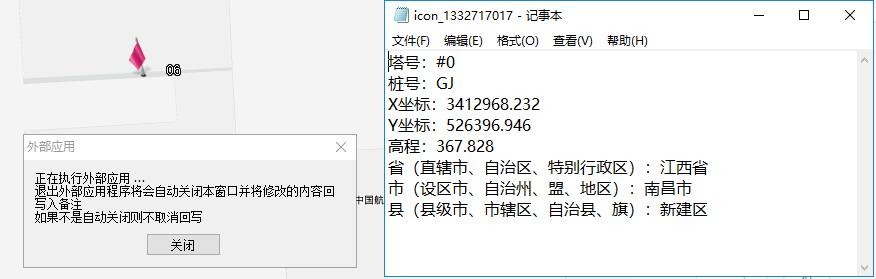
Chrome扩展插件 知乎备注助手 知乎




结合场景推祈福的业务流程图 H5 Processon免费在线作图 在线流程图 在线思维导图



备注图标免费下载 备注矢量图标 icon




建议 存在备注的标注能否加个用于辨识的icon Issue 1090 Kenshin Simpread Github




猫icon价格图片精选 京东




Flutter组件2 Icons的使用 代码宋 Oschina 中文开源技术交流社区



备注图标免费下载 备注矢量图标 icon



音符图标 免费下载 有png和矢量图



Speaker Notes Icon Free Download Png And Vector




How To Add A Beautiful Icon To Your App Programmer Sought




Html引入icon图标 知乎



File Xlsx Icon Svg 维基百科 自由的百科全书



Messaging类color Hand Drawn风格的红色图标




一个图标网站的兴衰 君君的喵爸 博客园




电竞行业崛起 腾讯电竞运动会icon竟做出了奥运的味道 中华网




竞赛中奖游戏矢量图标icon赌场抽奖扑克牌转盘筹码老虎机飞镖骰子金条游戏机 大渣优设



File About Icon The Noun Project Svg 维基百科 自由的百科全书




标签图标关联使用说明 奥维互动地图浏览器




In Anaconda The Jupter Shortcut Disappears Or The Icon Disappears And The Icon Of Various Shortcuts Is Small Programmer Sought




日历日期 日期备注业务 办公室事件图标模板黑色可编辑日历日期符号平面矢量图向量例证 插画包括有管理 会议



Blogging Icon Vector From Internet Marketing Strategy Collection 细线博客大纲图标矢量图插图线性向量例证 插画包括有客户 备注




Bug 从服务器获取的菜单icon无法显示 Issue 7298 Ant Design Ant Design Pro Github




Icon川农 陈彦达 粉丝330w 累计获赞5400w 的抖音达人 六小龄童 悟空 Icon 网易订阅



備註圖示向量圖形及更多圖示圖片 Istock



Google Icon 1 9 对于 S Windows 下载



Taking Notes Icon Stock Illustration Download Image Now Istock



备注female Icon博士向量例证 插画包括有图象 女性 公告版 破擦声 设计 按钮




Zoosk Notification Icon Android Is It Rude To Just Use Tinder To Hookup Spw Insurance Agency Limited



写便笺图标向量例证 插画包括有图标 铅笔 向量 图象 简单 符号 备注 例证 写道




How To Modify The Shortcut Icon Programmer Sought



Note Icon Design Png Images Vector And Psd Files Free Download On Pngtree




For New Huasheng Fujida Elevator Button Hsa6000a Ultra Thin External Call Button Fujida Elevator Accessories Pump Replacement Parts Aliexpress




Michael Anti 我需要的是推特账户备注



简单的颜色备注 简单的颜色备注安卓app下载 好玩网



Icon 长期招募 这样一家结合互联网与房地产的留学生创业公司你要来吗 自由微信 Freewechat




备注导出至notion后引用内容和备注内容合并到一起了 Issue 1512 Kenshin Simpread Github



备注图标免费下载 备注矢量图标 icon



Icon 约跳备注 高清png素材 90设计手机站



备注图标免费下载 备注矢量图标 icon




Pyqt5系列教程 九 设置应用程序图标 迷途小书童迷途小书童




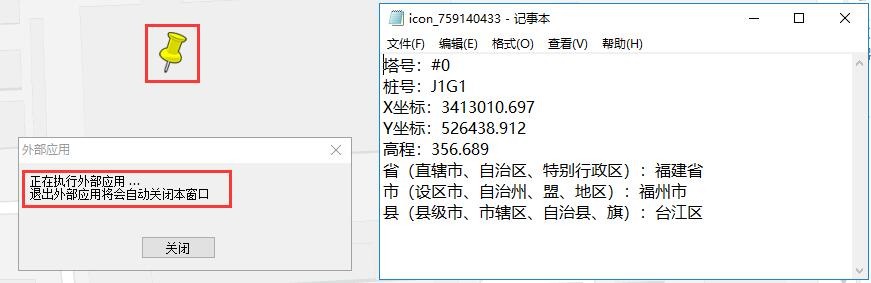
怎样在百度地图中标记 手绘路线 文字备注 搜狗指南




帮助中心 文章页 京东全球品质购物节icon素材




Resume Icon Hd Photos Free Download Lovepik Com




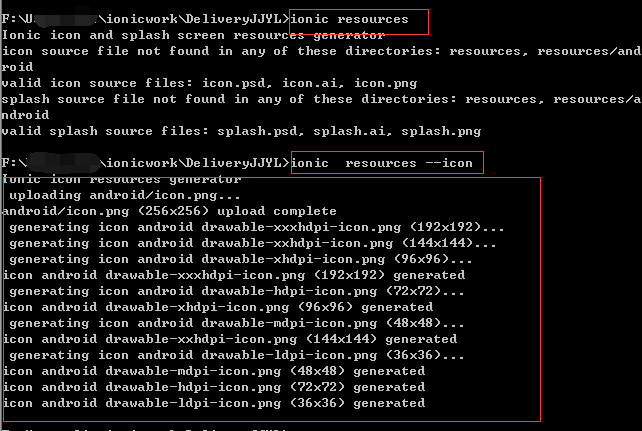
Ionic 生成icon图标 Sulin 博客园


コメント
コメントを投稿